Jusqu’à ce jour, j’utilisais le très sympathique plugin SyntaxHighlighter Evolved pour afficher et mettre en forme du code dans mes articles. Ce plugin fait appel à du javascript, ce qui ajoute du temps de traitement et dans un soucis d’optimisation et de performance ce plugin ne correspond plus à mes attentes. De plus ce plugin est incompatible avec Autoptimize.
Donc, j’ai décidé de me passer de plugin pour afficher du code source, en utilisant tout simplement la balise pre de wordpress.
La balise pre tel quel me plaisais moyen, j’ai apporté un petite touche de personnalisation en modifiant le CSS sans pour autant avoir réussi à afficher le côté « jolie » du plugin.
Un petit comparatif avant/après :
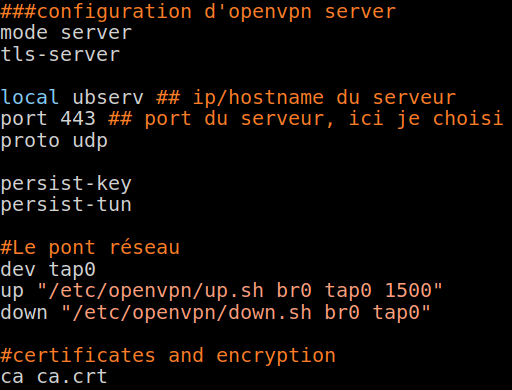
- En utilisant le plugin SyntaxHighlighter Evolved :
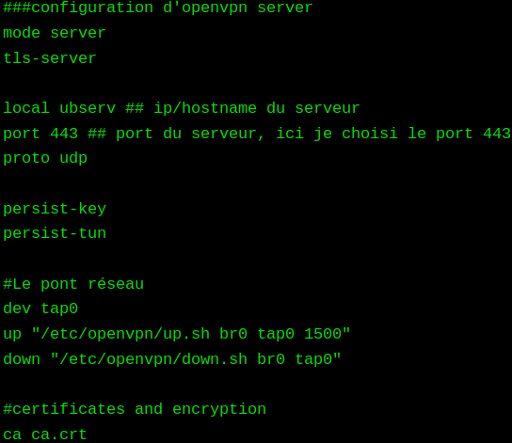
- Sans plugin :


Le CSS personnalisé de la balise pre:
pre {
background-color:black;
color:#05E005;
border-left:5px solid #ccc;
clear:both;
font:bold;
margin-bottom:10px;
overflow:auto;
padding:5px 5px;}
Bon, c’est peut être moins jolie mais cela rempli sa fonction, qui est d’afficher du code sans être interprété par le navigateur :-)



Merci, j’ai rajouté un scroll en cas d’overflow, ça évite aux visiteurs des galères pour visualiser le code complet sur les longues lignes vu que mon template fait 580px de large seulement.
A+