Un petit tutoriel sur le logiciel libre d’édition d’image The Gimp pour créer une zone cliquable en HTML.
Pour réduire le nombre de requêtes nécessaires pour afficher le blog, je vais concaténer trois images en une. J’aurais pu le faire avec la technique du sprite CSS mais j’ai choisi la solution de simplicité.
Gimp : créer facilement une zone cliquable sur une image en html
- Ouvrir une image avec le logiciel The Gimp :
- L’image dans The Gimp :
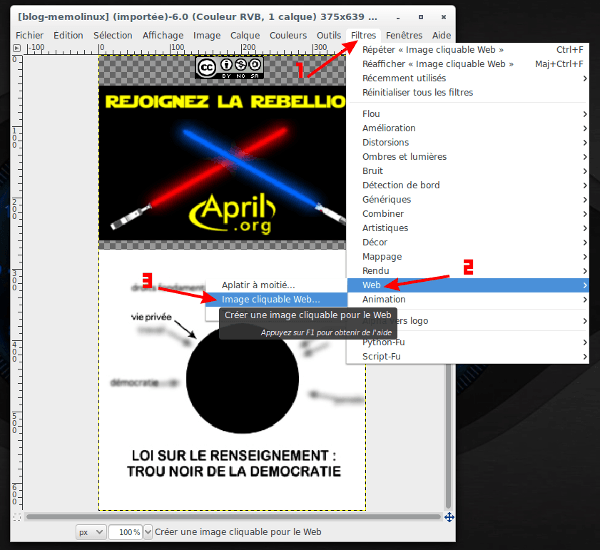
- Importer l’image dans le menu « Image Cliquable Web » : Menu Filtres -> Web -> Image Cliquable Web…
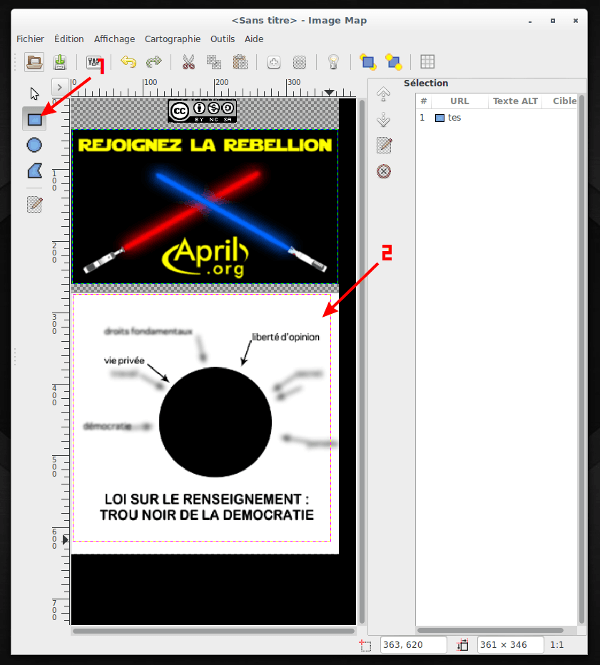
- Sélectionner le type de cadre (carré, rond ou main levée), puis sélectionner une zone :
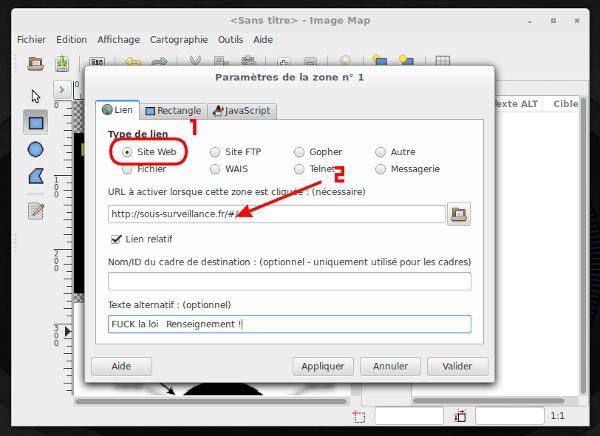
- Renseigner les paramètres de la zone cliquable : Site Web, URL et au choix un Texte alternatif.
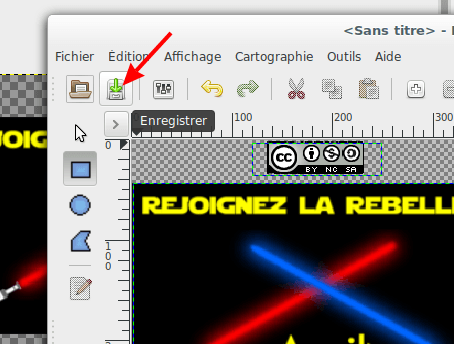
- Une fois les zones définies, enregistrer les modifications :
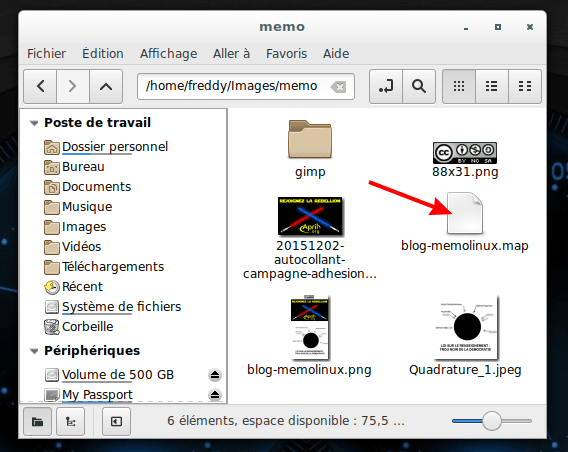
- Un fichier .map est crée :
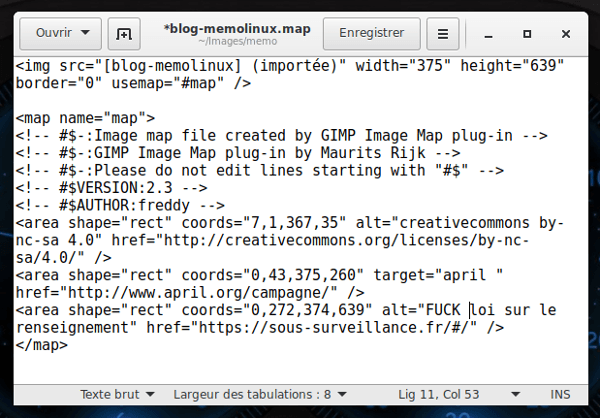
- Ouvrir avec un éditeur de text le fichier .map :
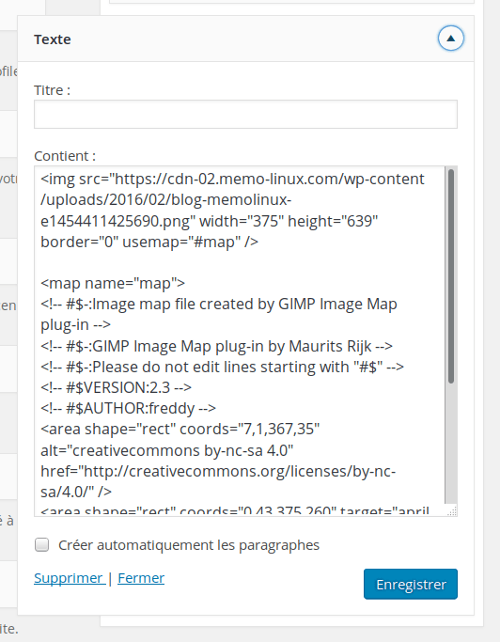
- Et coller le code à l’endroit de votre choix, exemple dans mon cas dans un widget :








Ne pas oublier d’uploader l’image et de changer l’URL !

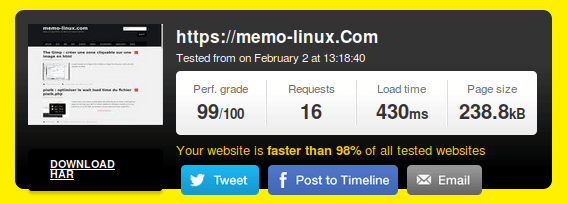
Dorénavant, sur la page d’accueil du blog je passe de 18 à 16 requêtes :




Bonjour
ça marche pô chez moi ou j’ai loupé un truc. L’image s’affiche mais j’ai rien en cliquable :(
Salut phil-Tocqueur,
hummmm, bizarre que celà ne fonctionne pas d’autant plus que c’est assez simple à faire…
As-tu bien repris le code fournis par The Gimp ? (sur ton site, c’est l’image en dessous de Test ? si c’est le cas, il te manque du code…)
J’ai ça en test avec en haut à gauche mon site et à droite google+ pour exemple
Colle ton code source sur ce site https://framabin.org/ et publie l’url ici
https://framabin.org/?ec0773e60c33317e#EdNhWPDcpUiRePsHKw6PXzl+A8X0EgAEVqekcq4FtsU=
https://lut.im/nxsFl3kfuI/xLRSYmKSwZsMYkOd.png
Le code est bon, effectivement c’est curieux que ça ne fonctionne pas chez toi :s
peut être une incompatibilité avec ton thème et la balise aside ? ou un plugin ?
essais de mettre l’image et le code dans un autre emplacement de ton blog, pour faire un test…
Je fais tester sur le site du bof ( wordpress aussi ) pour voir si c’est un problème de thème … je te dirai ;)
Bonjour,
J’ai créée une map avec le logiciel GIMP, pour créer des zones cliquables sur les icônes de réseaux sociaux.
Malheureusement, les liens ne sont pas positionnés au bon endroit. On les retrouve en passant la souris vers le bas de l’image.
Est ce que vous sauriez à quoi cela peut être du s’il vous plait ?
Le lien de la page :
http://www.rodewoose.com/keep-in-touch/
Merci beaucoup pour votre aide
Bonjour iim,
je ne sais pas si ça un rapport, mais l’image est redimensionnée : 1 945px × 1 216px (redimensionné à 870px × 544px)
Dans mon cas, l’image a les même dimensions dans Gimp et une fois hébergée sur mon blog…
Bonjour,
Pourriez vous prendre contact avec franckcoach svp
Dans l’attente de vos nouvelles recevez mes meilleures salutations
Franckcoach
merci pour ce tuto simple, fonctionnel et bien expliqué car j’ai réussi du 1er coup, alors que je ne suis qu’un débutant sur wordpress.
Sur ma page « but de l’association », j’ai une image avec une bulle de dialogue et je voulais que cette bulle soit cliquable et renvoie sur une page d’adhésion.
Excellent le tuto clair et simple pour les régions françaises à cliquer
Merci