Afin d’améliorer l’expérience utilisateur et d’être bien vu par les moteurs de recherches pour le référencement naturel, le temps de chargement d’une page web est un critère primordial.
L’idée de cet article est d’apporter quelques solutions, pour optimiser au mieux le temps d’affichage d’une page web d’un blog wordpress en multipliant les téléchargements parallèles en regroupement certaines ressources comme le CCS, les javascript les images, etc…
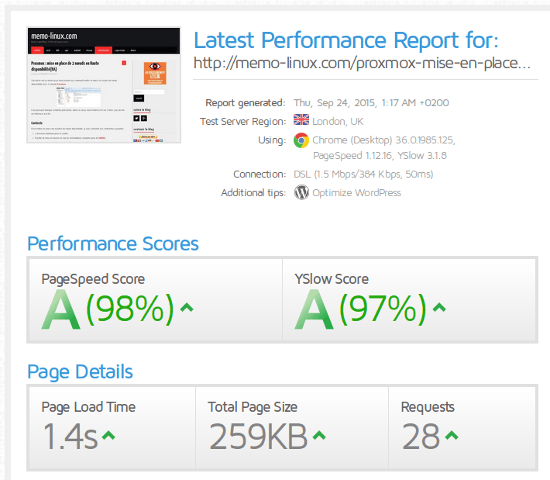
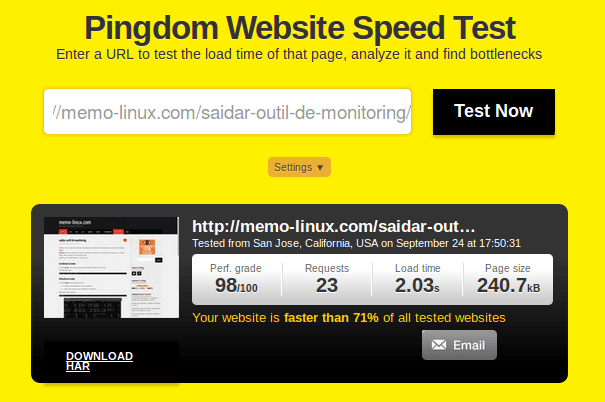
Pour mesurer l’optimisation aportée, je me suis aidé des sites gtmetrix.com et tools.pingdom.com


Pour ce faire, sur le serveur il sera créé des CDNs associés à des sous-domaines et forcer le navigateur à résoudre de suite des noms de domaines par la technique DNS-prefetch.
Optimisation serveur web : cdn local avec sous domaines et DNS-prefetch
Dans mon cas, je vais regrouper dans un lot le cache et le CSS du thème et dans un autre lot les plugins et les images.
Pourquoi les plugins ? car j’utilise le plugin syntaxhighlighter pour la mise en forme des lignes de codes, qui génère du CSS et du javascript dont je n’ai pas le contrôle total. Pour l’optimisation du code HTML,CSS du blog et la gestion du premier CDN, j’utilise le plugin Autoptimize. Et enfin, pour la gestion du second CDN j’utilise le plugin CDN Linker.
Création des sous-domaines
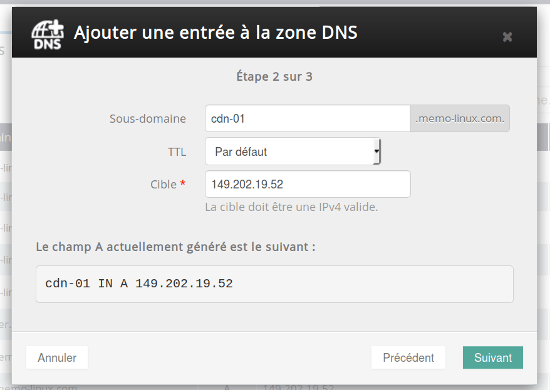
Créer les sous domaine dans le manager du registrar, exemple sous OVH :

- cdn-01.domaine.tld : cache et css
- cdn-02.domaine.tld : Plugins et Images
Création des CNDs
- Le premier CDN pour le fichier de cache et le CSS du thème :
mkdir -p /var/www/cdn-01.domaine.tld/wp-content ln -s /var/www/domaine.tld/wp-content/cache /var/www/cdn-01.domaine.tld/wp-content/cache ln -s /var/www/domaine.tld/wp-content/themes /var/www/cdn-01.domaine.tld/wp-content/themes
mkdir -p /var/www/cdn-02.domaine.tld/wp-content ln -s /var/www/domaine.tld/wp-content/plugins /var/www/cdn-02.domaine.tld/wp-content/plugins ln -s /var/www/domaine.tld/wp-content/uploads /var/www/cdn-02.domaine.tld/wp-content/uploads
Block Serveur Nginx pour les CDNs
Un exemple de block pour un CDN :
nano /etc/nginx/site-enable/cdn-02.domaine
server {
listen 80;
server_name cdn-02.domaine.tld;
root /var/www/cdn-02.domaine/;
access_log /var/log/nginx/access_domaine-cdn-02.log;
error_log /var/log/nginx/error_domaine-cdn-02.log;
index index.php index.phtml index.html;
location / {
try_files $uri $uri/ /index.php?$args;
}
# PHP-FPM
include global/php-fpm.conf;
# STATICS FILES
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
expires max;
log_not_found off;
}
}
Configuration des plugins Autoptimize et CDN Linker
- Autoptimize
- CDN Linker
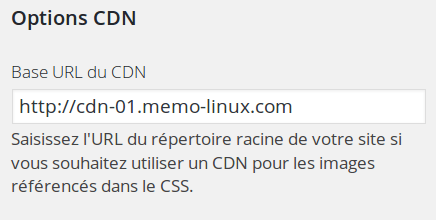
Dans la configuration du plugin, j’ai coché toutes les options d’optimisations et ajouter l’url de mon premier CDN :

J’indique en premier l’url de mon second CDN :

Et dans un second temps, j’indique les répertoires qui seront gérés par cet url :

DNS-prefetch : préchargement des noms DNS
Autant les CDNs locaux apportent des avantages mais aussi un sacré inconvénient : la multiplication des requêtes DNS !
Effectivement, le navigateur côté client doit résoudre en IP les noms : domaine.tld + cdn-01.domaine.tld + cdn-02.domaine.tld + etc…
Pour optimiser au mieux la résolution de nom et ne pas perdre trop temps, il va être demandé au navigateur de résoudre de suite et sans attendre tous les domaines et sous domaines présent sur la page web. Pour ce faire, dans la partie header du site, une ou des balises seront ajoutées. Dans notre cas, voici le code :
<meta http-equiv="x-dns-prefetch-control" content="on"> <link rel="dns-prefetch" href="http://cdn-01.domaine.tld/"> <link rel="dns-prefetch" href="http://cdn-02.domaine.tld/">
Inscription des domaines dans le fichiers Hosts du serveur
Pour ajouter une couche d’optimisation et surtout d’éviter au serveur de faire des requêtes DNS inutiles sur les domaines et sous domaines, ils seront ajoutés au fichiers hosts :
nano /etc/hosts
IP-Public-du-serveur domaine.tld cdn-01.domaine.tld cdn-02.domaine.tld
Pour aller plus loin
Évidemment, ces techniques ne suffisent pas pour obtenir de tel performances car il faut aussi penser au poids total de la page à télécharger. Pour réduire un peu ce poids, il faut absolument optimiser les images, qui dans mon cas sont traitées par le plugins : EWWW Image Optimizer.
De plus, il faut choisir un hébergeur avec excellent réseau, un serveur optimisé aux petits oignons, déplacer en pied de pages tous les javascripts, beaucoup de café et faire des tests à chaque modification…



Merci pour cet article !
C’est une sacré mise en place, mais ça semble valoir la peine de s’y mettre sérieusement pour gagner en rapidité ! Je vais songer le faire sur mon blog… :)
Bonne continuation !