Présentation du serveur web performant: LNMP
LNMP pour Linux Nginx MySql Php
Le choix du moteur du serveur web est nginx avec les modules php-fpm et php-xcache, et comme serveur de base de donnée le célèbre MySql-server.
Pur plus d’info sur nginx: http://wiki.nginx.org/NginxFr

Ici le choix de l’os: Ubuntu serveur 12.04
php-fpm pour Php FastCGI sera le module qui traitera toutes les instructions PHP.
Pour ne pas retraiter des instructions PHP inutilement, le module php-xcache s’occupera donc du cache PHP.
Prérequis
Avoir les droits root
passage en root
sudo -s
Mise à jour des paquets
apt-get update
Installation de nginx
apt-get install nginx
on lance nginx
service nginx start
test dans un navigateur de nginx

Installation de MySql
apt-get install mysql-server mysql-client
Lors de l’installation, un mot de passe root sera demander.

Puis Sécuriser MySql
Installation de Php
apt-get install php5-fpm php5-mysql php5-xcache php5-cli
Astuce: pour connaitre tous les module Php
apt-cache search php5
Configuration de nginx
Les fichiers de configuration des sites disponible se trouve, tout comme pour apache2, dans /etc/nginx/sites-available
Et un lien symbolique de chaque configuration des sites disponibles dans /etc/nginx/site-enabled
Par défaut voici la conf de nginx
nano /etc/nginx/sites-enabled/default
server {
#listen 80; ## listen for ipv4; this line is default and implied
#listen [::]:80 default ipv6only=on; ## listen for ipv6
root /usr/share/nginx/www;
index index.html index.htm;
# Make site accessible from http://localhost/
server_name localhost;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to index.html
try_files $uri $uri/ /index.html;
# Uncomment to enable naxsi on this location
# include /etc/nginx/naxsi.rules
}
Création d’un fichier de configuration pour un site
touch /etc/nginx/sites-available/site-web01
Création du lien symbolique
ln -s /etc/nginx/sites-available/site-web01 /etc/nginx/sites-enabled/
Création du répertoire pour le site web, exemple:
mkdir /home/fred/web/
mkdir /home/fred/web/site-web01
Droits pour www-data sur le répertoire
chown -R www-data:www-data /home/fred/web/
Création d’une page de test
nano /home/fred/web/site-web01/index.html
le code html
[code lang= »html »]
<html><body>Page de TEST</body></html>
Suppression du fichier de configuration default
rm /etc/nginx/sites-enabled/default
Edition du fichier de configuration
nano /etc/nginx/sites-enabled/site-web01
Voici un exemple de configuration simple
server {
listen 80;
root /home/fred/web/site-web01;
index index.html index.htm index.php;
# Make site accessible from http://localhost/
server_name www.domaine.tld;
location / {
try_files $uri $uri/ /index.html;
}
}
explication:
listen 80: le serveur web écoute sur le port 80
root /home/fred/web/site-web01: chemin du répertoire du site web
index index.html index.htm index.php: prise en charge des formats .html, .htm et .php
server_name www.domaine.tld: pour que le site soit accessible depuis l’extérieur il faut lui renseigner un vrai nom de domaine.
location / {try_files $uri $uri/ /index.html;}: lors de la requête dans le navigateur s’il n’est pas préciser la page, dans ce cas index.html sera appelé.
Test dans le navigateur:

Prise en charge du PHP
Edition du fichier de configuration du site
nano /etc/nginx/sites-enabled/site-web01
Ajout de la prise en charge PHP dans le fichier de configuration site-web01 :
server {
listen 80;
root /home/fred/web/site-web01;
index index.html index.htm index.php;
# Make site accessible from http://localhost/
server_name localhost;
location / {
try_files $uri $uri/ /index.html;
}
#prise en charge PHP
location ~ .php$ {
fastcgi_pass 127.0.0.1:9000;
include /etc/nginx/fastcgi_params;
fastcgi_index index.php;
}
}
Relance de nginx
service nginx reload
Edition du fichier index.php
nano /home/fred/web/site-web01/index.php
[code lang= »php »]
<?
phpinfo();
?>
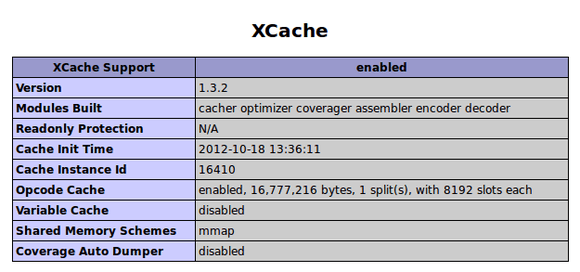
Test dans le navigateur

mais le module php-xcache n’est pas encore pris en compte
Prise en charge du module php-xcache
pour ce faire il suffit de relancer php5-fpm
service php5-fpm restart
Vérification dans le navigateur avec index.php

Conclusion
Avec un minimum d’effort, nous voici avec un serveur web performant léger et robuste :-)
A savoir, les principaux site pr0n tournent sous nginx ;-)
Bonus: un fichier de configuration Nginx pour WordPress
A savoir:
- ici nginx écoute sur le port 8080
- Mise en cache des fichiers statiques: js|css|png|jpg|jpeg|gif|ico
- redirection en HTTPS pour wp-admin
- blocage par .htaccess à l’accès de wp-admin
server {
listen 8080;
server_name memo-linux.com;
root /home/fred/www/blog/;
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log error;
index index.php index.phtml index.html
# Security
include global/security.conf;
location / {
# This is cool because no php is touched for static content.
# include the "?$args" part so non-default permalinks doesn't break
#when using query string
try_files $uri $uri/ /index.php?$args;
}
# PHP-FPM
include global/php-fpm.conf;
location ~ /\.ht {
deny all;
}
# STATICS FILES
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
expires max;
log_not_found off;
}
}
server
{
listen 443 ssl;
server_name .memo-linux.com;
ssl_certificate /etc/nginx/ssl/server.crt;
ssl_certificate_key /etc/nginx/ssl/server.key;
root /var/www;
index index.php;
# Process only the requests to wp-login and wp-admin
location ~ /(wp-) {
auth_basic "Acces DENIED!";
auth_basic_user_file /home/fred/www/rep01/.htpasswd;
location ~ \.php$ {
try_files $uri =404;
include fastcgi_params;
fastcgi_index index.php;
fastcgi_pass 127.0.0.1:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param QUERY_STRING $query_string;
fastcgi_param REQUEST_METHOD $request_method;
fastcgi_param CONTENT_TYPE $content_type;
fastcgi_param CONTENT_LENGTH $content_length;
fastcgi_intercept_errors on;
fastcgi_ignore_client_abort off;
fastcgi_connect_timeout 60;
fastcgi_send_timeout 180;
fastcgi_read_timeout 180;
fastcgi_buffers 4 256k;
fastcgi_buffer_size 128k;
fastcgi_busy_buffers_size 256k;
fastcgi_temp_file_write_size 256k;
}
}
# Redirect everything else to port 80
location / {
return 301 http://$host$request_uri;
}
}
Création du fichier /etc/nginx/global/php-fpm.conf
location ~ \.php$ {
# The following line prevents malicious php code to be executed through some uploaded file (without php extension, like image)
# This fix shoudn't work though, if nginx and php are not on the same server, other options exist (like unauthorizing php execution within upload folder)
# More on this serious security concern in the "Pass Non-PHP Requests to PHP" section, there http://wiki.nginx.org/Pitfalls
##ATTENTION ici c'est pour la redirection HTTPS!######
location ~ /wp-(admin|login) {
return 301 https://$host$request_uri;
}
################################
try_files $uri =404;
# PHP
# NOTE: You should have "cgi.fix_pathinfo = 0;" in php.ini
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
fastcgi_param QUERY_STRING $query_string;
fastcgi_param REQUEST_METHOD $request_method;
fastcgi_param CONTENT_TYPE $content_type;
fastcgi_param CONTENT_LENGTH $content_length;
fastcgi_intercept_errors on;
fastcgi_ignore_client_abort off;
fastcgi_connect_timeout 60;
fastcgi_send_timeout 180;
fastcgi_read_timeout 180;
fastcgi_buffers 4 256k;
fastcgi_buffer_size 128k;
fastcgi_busy_buffers_size 256k;
fastcgi_temp_file_write_size 256k;
}



Bonsoir,
j’ai bien suivi à la lettre votre tuto très bon d’ailleurs, et j’aurai 2 questions, la premiere est que malgré ma bonne lecture, le lien php me renvoi File not found. pourtant le nano index est renseigné
et le virtual host également puisqu’il marche sur le lien malittleboutique.com
server {
listen 80;
root /home/fred/web/site-web01;
index index.html index.htm index.php;
# Make site accessible from http://localhost/
server_name http://www.malittleboutique.com;
location / {
try_files $uri $uri/ /index.html;
}
#prise en charge PHP
location ~ .php$ {
fastcgi_pass 127.0.0.1:9000;
include /etc/nginx/fastcgi_params;
fastcgi_index index.php;
}
}
je me suis servi des memes liens pour comprendre, mais là je suis un peu perdu merci pour l’aide si possible, et il y a t’il une suite à ce tuto pour installer wordpress juste après ?
cordialement et merci
Bonjour Paolo,
je ne comprends pas le bien le problème:
le lien php me renvoi File not foundet puisqu’il marche sur le lien malittleboutique.com
donc la prise en compte du php fonctionne?
et il y a t’il une suite à ce tuto pour installer wordpress juste après ?
je n’avais pas prévu mais si ça peut aider pourquoi pas?
Bonjour,
Merci pour ce guide qui me rend un énorme service pour configurer mon vps sous ubuntu server 12.04 x64!
Je viens de bloquer sur un point et il y a une erreur que je voudrais te signaler :
– remplacer nano /etc/nginx/site-enables/default par nano /etc/nginx/site-enabled/default
Maintenant j’ai un nouveau problème :)
Avant toute chose :
– j’ai remplacer « site-web01 » par « wp-jrederseditions »
– nano /etc/nginx/sites-enabled/wp-jrederseditions m’affiche cela :
server {
listen 80;
root /home/jreders/web/wp-jrederseditions;
index index.html index.htm index.php;
# Make site accessible from http://localhost/
server_name http://www.jrederseditions.com;
location / {
try_files $uri $uri/ /index.html;
}
#prise en charge PHP
location ~ .php$ {
fastcgi_pass 127.0.0.1:9000;
include /etc/nginx/fastcgi_params;
fastcgi_index index.php;
}
}
– Chez OVH j’ai mis a jour le chant de pointage type A, ainsi, le nom de domaine .jrederseditions.com pointe sur l’IP de mon serveur.
Cependant, je ne parvient pas à afficher la page de test « Page de TEST » dans mon navigateur ni avec http://www.jrederseditions.com/index.html ni avec IPdemonserveur/index.html.
C’est le message « Welcome to nginx! » qui s’affiche…
J’ai réinstaller mon serveur 3 fois pour reprendre ce tuto de 0 et j’ai obtenu le meme résultat 3 fois, impossible d’afficher le message de la page TEST
J’ai tout de même continuer le tuto (d’ou #prise en charge PHP)
après « service nginx reload », voici l’erreur que j’ai :
Reloading nginx configuration: nginx: [emerg] unknown directive » listen » in /etc/nginx/sites-enabled/wp-jrederseditions:2
De l’aide me serait d’un grand secours ;)
Bonjour jerome,
merci d’avoir relevé la petite coquille :-)
En lisant ton message, je m’aperçois que tu veux installer un wordpress?(« wp-jrederseditions »)
Si c’est le cas, je vais fournir mon fichier de conf dans l’article.
Ta page de test que tu veux afficher est-elle bien index.html sans avoir mis wordpress?
Pour le message d’erreur nginx, à la ligne 2 de ton fichier de conf. Je pense entre listen et 80 il doit avoir un espace de trop.
Bonjour Jérome ,
Merci pour le super tuto :-)
Mais la fonction dans le test de php est incorrect car c’est phpinfo()
et non pas la fonction
infophp();-)Didier
Bonjour Didier,
merci à toi d’avoir relevé l’erreur! :-)
c’est corrigé.
fred
Merci pour ce tuto mais problème pas de PHP qui fonctionne erreur 403 alors que si j’utilise un fichier html aucun souci
[code]
server {
listen 80 default_server;
listen [::]:80 default_server ipv6only=on;
root /var/www/sites/lbpm;
index .php index index.html index.htm;
# Make site accessible from http://localhost/
server_name http://www.lesbonsplansmobiles.com;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
# Uncomment to enable naxsi on this location
# include /etc/nginx/naxsi.rules
}
# Only for nginx-naxsi used with nginx-naxsi-ui : process denied requests
#location /RequestDenied {
# proxy_pass http://127.0.0.1:8080;
#}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
#error_page 500 502 503 504 /50x.html;
#location = /50x.html {
# root /usr/share/nginx/html;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
location ~ \.php$ {
# fastcgi_split_path_info ^(.+\.php)(/.+)$;
# # NOTE: You should have "cgi.fix_pathinfo = 0;" in php.ini
#
# # With php5-cgi alone:
fastcgi_pass 127.0.0.1:9000;
# # With php5-fpm:
# fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
include /etc/nginx/fastcgi_params;
# include fastcgi_params;
#
# deny access to .htaccess files, if Apache’s document root
# concurs with nginx’s one
#
#location ~ /\.ht {
# deny all;
#}
}
[/code]
Salut Mickael, tu as une erreur dans ton fichier de conf:
[code language= » »]
index .php index index.html index.htm;
[/code]
change pour:
[code language= » »]
index index.html index.htm index.php;
[/code]
Merci c’est parfait ça fonctionne correctement ;) sinon tu n’as rien vu d’étrange dans ma conf ? après je vais continuer de la modifier car c’est pour un wordpress
Si c’est pour un wordpress, tu peux t’inspirer de mon fichier de conf :-)
quand je remplace par ta config j’ai un message d’erreur
[code]
nginx: [emerg] open() "/etc/nginx/global/php-fpm.conf" failed (2: No such file or directory) in /etc/nginx/sites-enabled/default:17
nginx: configuration file /etc/nginx/nginx.conf test failed\nroot@ns3096498:/home/micklie# nano /etc/nginx/
[/code]
Après faut adapter ;-)
là il dit qu’il ne trouve pas /etc/nginx/global/php-fpm.conf
J’ai enfin trouvé le chemin
[code]/etc/php5/fpm/php-fpm.conf[/code]
par contre j’ai encore une erreur
[code]nginx: [emerg] unexpected ";" in /etc/php5/fpm/php-fpm.conf:1[/code]
Ce qui est bizarre c’est que le fichier php-fpm.conf n’a pas été modifié il s’agit de celui d’origine
attention c’est normal, car moi mon global/php-fpm.conf n’est pas le même que /etc/php5/fpm/php-fpm.conf
alors tu va créer le fichier /etc/nginx/global/php-fpm.conf et y coller:
[code lang= »shell »]
location ~ \.php$ {
# The following line prevents malicious php code to be executed through some uploaded file (without php extension, like image)
# This fix shoudn’t work though, if nginx and php are not on the same server, other options exist (like unauthorizing php execution within upload folder)
# More on this serious security concern in the "Pass Non-PHP Requests to PHP" section, there http://wiki.nginx.org/Pitfalls
##ATTENTION ici c’est pour la redirection HTTPS!######
location ~ /wp-(admin|login) {
return 301 https://$host$request_uri;
}
################################
try_files $uri =404;
# PHP
# NOTE: You should have "cgi.fix_pathinfo = 0;" in php.ini
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
fastcgi_param QUERY_STRING $query_string;
fastcgi_param REQUEST_METHOD $request_method;
fastcgi_param CONTENT_TYPE $content_type;
fastcgi_param CONTENT_LENGTH $content_length;
fastcgi_intercept_errors on;
fastcgi_ignore_client_abort off;
fastcgi_connect_timeout 60;
fastcgi_send_timeout 180;
fastcgi_read_timeout 180;
fastcgi_buffers 4 256k;
fastcgi_buffer_size 128k;
fastcgi_busy_buffers_size 256k;
fastcgi_temp_file_write_size 256k;
}
[/code]
Je viens de faire les modifications en personnalisant les chemins et j’ai eu un message d’erreur sur ton fichier /etc/nginx/global/php-fpm.conf j’ai du rajouter } à la fin
Je vais être un peu chiant mais pour la partie SSL est-ce que tu as un tuto car je n’ai rien en place pour cette « protection ».
Pour la partie SSL tu peux t’inspirer de ce que j’avais fais sous apache pour la génération des certificats: http://memo-linux.com/openssl/
et voici le bout de fichier pour la partie https:
[code language= » »]
server
{
listen 443 ssl;
server_name .memo-linux.com;
ssl_certificate /etc/nginx/ssl/server.crt;
ssl_certificate_key /etc/nginx/ssl/server.key;
root /var/www;
index index.php;
# Process only the requests to wp-login and wp-admin
location ~ /(wp-) {
auth_basic "Acces DENIED!";
auth_basic_user_file /home/fred/www/rep01/.htpasswd;
location ~ \.php$ {
try_files $uri =404;
include fastcgi_params;
fastcgi_index index.php;
fastcgi_pass 127.0.0.1:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param QUERY_STRING $query_string;
fastcgi_param REQUEST_METHOD $request_method;
fastcgi_param CONTENT_TYPE $content_type;
fastcgi_param CONTENT_LENGTH $content_length;
fastcgi_intercept_errors on;
fastcgi_ignore_client_abort off;
fastcgi_connect_timeout 60;
fastcgi_send_timeout 180;
fastcgi_read_timeout 180;
fastcgi_buffers 4 256k;
fastcgi_buffer_size 128k;
fastcgi_busy_buffers_size 256k;
fastcgi_temp_file_write_size 256k;
}
}
# Redirect everything else to port 80
location / {
return 301 http://$host$request_uri;
}
}
[/code]
Et pour la partie htaccess: http://memo-linux.com/securiser-lacces-a-zoneminder-via-le-protocole-https/ (2ème partie)
Super merci, je n’ai plus de message d’erreur je me suis occupé des certificats SSL.
Par contre quand j’ai reload et restart le serveur pour finaliser plus rien j’ai un message comme quoi je ne peux rejoindre pas accéder au site que cela soit via le nom de domaine ou l’ip du serveur alors que celui-ci fonctionne. Idem quand j’indique la page index.html, index.php ou maintenance.html
j’ai oublié voici mon fichier
[code]server {
listen 8080;
server_name exemple.com;
root /var/www/sites/lbpm/;
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log error;
index index.php index.phtml index.html
# Security
include global/security.conf;
location / {
# This is cool because no php is touched for static content.
# include the "?$args" part so non-default permalinks doesn’t break
#when using query string
try_files $uri $uri/ /index.php?$args;
}
# PHP-FPM
include global/php-fpm.conf;
location ~ /\.ht {
deny all;
}
# STATICS FILES
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
expires max;
log_not_found off;
}
}
server
{
listen 443 ssl;
server_name .exemple.com;
ssl_certificate /etc/nginx/ssl/server.crt;
ssl_certificate_key /etc/nginx/ssl/server.key;
root /var/www;
index index.php;
# Process only the requests to wp-login and wp-admin
location ~ /(wp-) {
auth_basic "Acces DENIED!";
auth_basic_user_file /var/www/sites/rep01/.htpasswd;
location ~ \.php$ {
try_files $uri =404;
include fastcgi_params;
fastcgi_index index.php;
fastcgi_pass 127.0.0.1:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param QUERY_STRING $query_string;
fastcgi_param REQUEST_METHOD $request_method;
fastcgi_param CONTENT_TYPE $content_type;
fastcgi_param CONTENT_LENGTH $content_length;
fastcgi_intercept_errors on;
fastcgi_ignore_client_abort off;
fastcgi_connect_timeout 60;
fastcgi_send_timeout 180;
fastcgi_read_timeout 180;
fastcgi_buffers 4 256k;
fastcgi_buffer_size 128k;
fastcgi_busy_buffers_size 256k;
fastcgi_temp_file_write_size 256k;
}
}
# Redirect everything else to port 80
location / {
return 301 http://$host$request_uri;
}
}
[/code]
je viens de régler mon problème en fait c’est une question de port ;) quand on a la tête dans le guidon on ne voit pas les petites erreurs ^^
merci BEAUCOUP et bon travail.
PS: tu pourrais peut-être ajouter la sécurisation mysql via le script [code]mysql_secure_installation[/code]
J’ai une demande privée à te faire comment puis-je te contacter ?
Oui effectivement, car dans mon cas c’est Varnish, qui écoute sur le 80 et nginx sur port 8080.
Pour MySql, j’en parle au chapitre installation de MySql, ou je mets un lien « Sécuriser MySql » ;-)
Et il faudra que je mette à jour l’article pour remplacer MySql par MariaDB.
Salut Fred!
Vous avez fait un excellent travail avec ce tuto magnifique. Je veux tester mon nginx je suis tout début là. Bon je l’ai installé sur un ubuntu sans interface graphique version minimaliste mais lorsque je veux tester si j’ai l’écran de bienvenue de Nginx comme la votre je veux le faire sur une machine windows donc je ne vais plus faire http://localhost pour y arriver mais un peu un truc du genre 192.168.1.30 par exemple mais là ça ne marche pas et pourtant je ping cette adresse. Dans nginx où est ce qu’on peut changer ça afin que le serveur puisse être atteint par une autre machine du réseau. c’est ça mon probléme.
SOS !
Salut Insa,
normalement, le serveur doit être accessible par n’importe quelle machine du réseau sans modification particulière sur Nginx.
Peut-être un problème de règles d’iptables?
Oui c’est vrai en fait l’erreur vient probablement de mon système ubuntu mini c’est une version minimaliste de ubuntu où j’ai décidé de ne pas installer de version graphique car je l’avais prévu pour d’autres manip mais :-).
Je vous tiens au courant pour le reste. Merci encore.
pour un serveur c’est très bien qu’il n’y ai pas d’interface graphique ;-)
Je ne pense pas que le problème vient du fait que c’est une version minimaliste d’Ubuntu.
Un petit test à faire dans la console en tant que root:
[code language= » »]
netstat -lnp | grep 80
[/code]
tu devrais avoir ce type de résultat:
[code language= » »]
tcp 0.0.0.0:80 0.0.0.0:* LISTEN 3886/nginx
[/code]
C’est juste pour voir si Nginx écoute bien sur le port 80 et pour toutes adresses IP.
Salut Fred!
Hier j’ai réinstallé ma machine virtuelle sur laquelle je travaillai et j’ai installé un ubuntu. En fait je me suis rendu compte que je n’avais pas bien fait le paramétrage de mon réseau. Maintenant ça marche nickel. Merci pour l’aide.
Est ce que vous envisagez de faire un tuto pour varnish surtout pour les grand débutant comme moi :-) ? en tout cas ce sera la bienvenue!
Super Insa!
Pour varnish, j’avais fais déjà fais un article mais c’était avec apache2: http://memo-linux.com/booster-votre-blog-wordpress-avec-varnish/
Mais je pense que je vais en faire un autre avec Nginx, ça sera plus cohérent :-)
l’ Ajout de la prise en charge PHP se met dans quel fichier ?
et le fichier index.php se met dans quel dossier ?
car même si paraît simple je n’y arrive pas
Merci
Salut tata :-)
Alors je vais essayé de synthétiser et d’être le plus simple :
fichier de configuration : /etc/nginx/sites-enabled/site-web01
répertoire du site web : /home/fred/web/site-web01
L’ajout de la prise en compte du PHP se fait dans le fichier : /etc/nginx/sites-enabled/site-web01
Ton fichier index.php doit se trouver dans le répertoire : /home/fred/web/site-web01/
Les chemins sont à adapter par rapport à ton existant.
C’est bien ce que j’avais fait alors. On ne peut-être plus synthétique. Merci
Nginx :)
J’ai posté içi http://www.developpez.net/forums/d1460794/systemes/linux/configuration-nginx-php/
Dans Prise en charge du PHP il y a une petite faute de frappe, c’est écrit ngnix
Sinon j’ai réinstallé nginx sur une autre machine et j’ai eu le même souci.
seul un [aptitude install php5-cgi] a permis qu’Nginx supporte le PHP.
Fin.
Salut tata,
je pense que dans mon cas php5-cgi a dû s’installer en tant que dépendance via apt .
Au cas ou, je l’ai ajouté au tuto et corrigé la faute de frappe.
En tout cas, merci de ton complément d’informations :-)